En ocasiones nos hemos topado que deseamos compartir un fragmento de código y no sabemos como hacerlo. La forma más correcta de hacerlo muchas veces es hacer una captura de ese fragmento junto a nuestro editor mas utilizado pero de esa necesidad surgió una herramienta que nos permite compartir nuestro código de forma muy elegante.
Carbon
Carbon es una herramienta que crear y compartir fácilmente bellas imágenes de código que se desea mostrar. Con esta herramienta puedes exportar tu código a Twitter, incrustarlo en tu sitio personal u Blog o exportarlo como imagen.
Caracteristicas
- Importar de Github gist. Simplemente agregue el ID de github gist a la url
- Personalización. Personaliza cosas como el tema de sintaxis de tu imagen, el estilo de la ventana y más.
- Comparte rápidamente. Guarde su imagen o enlace con un clic.
Ejemplo

Comunidad
La comunidad ha creado una serie de complementos para los IDE’s mas utilizados, en donde puedes instarlo y utilizar Carbon para mostrar tu código de la forma más elegante posible.
Estos son los principales IDE’s que la comunidad ha utilizado para crearle complemento o plugin:
También se ha creado otros proyectos relacionados a Carbon, los cuales tienen mucha relevancia y son estos:
Este es un proyecto interesante, ya que permite mostrar un código mas elegante y compartirlo. Si deseas contribuir al proyecto, lo puedes hacer ingresando al sitio oficial en Github de Carbon.
Instalación de Carbon en Visual Studio Code
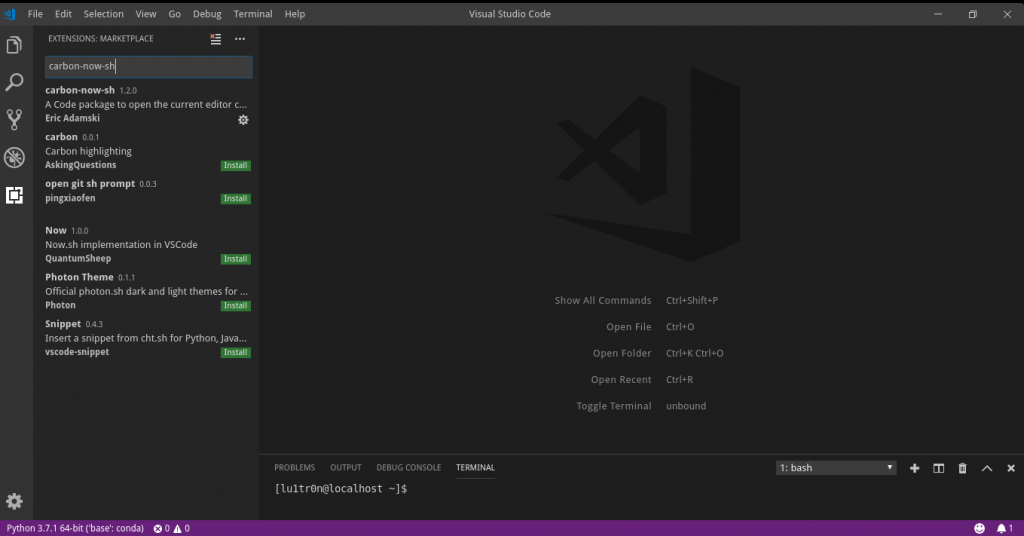
La forma de instalar este complemento en el IDE es ir a la tienda oficial u abrir el editor y dirigirnos extensiones.

Dentro de extensiones escribimos carbon-now-sh y damos clic en instalar, al terminar de instalarse nos pedirá que recarguemos el editor y listo.
Para utilizar el complemento en visual studio code, solo necesitas presionar la combinación de teclas Alt+Tecla Windows+A y te abrirá el navegador con el código que has seleccionado en la pagina de Carbon.
#HappyCode



0 comentarios