Una de las tecnologías que predomina en Internet para la interacción es el lenguaje Javascript, ya que se logra una interacción directa con el usuario. En este tutorial se hará una introducción de este lenguaje que tiene una curva de aprendizaje muy rápida.

Antes de entrar en materia, se les informa que los requisitos para entender este tutorial son que por lo menos tenga nociones de la lógica de programación. Así que manos a la obra.
Hello World en Javascript
Para comenzar a programar Javascript es muy sencillo, ya que solamente ocupas un navegador para utilizarlo y así empezar a hacer la magia. Te mostrare dos formas de ejecutarlo, la primera sera directamente desde el navegador y la segunda es desde la importación del archivo con extensión js en un archivo HTML para mostrarlo en una pagina web.
Primera Forma
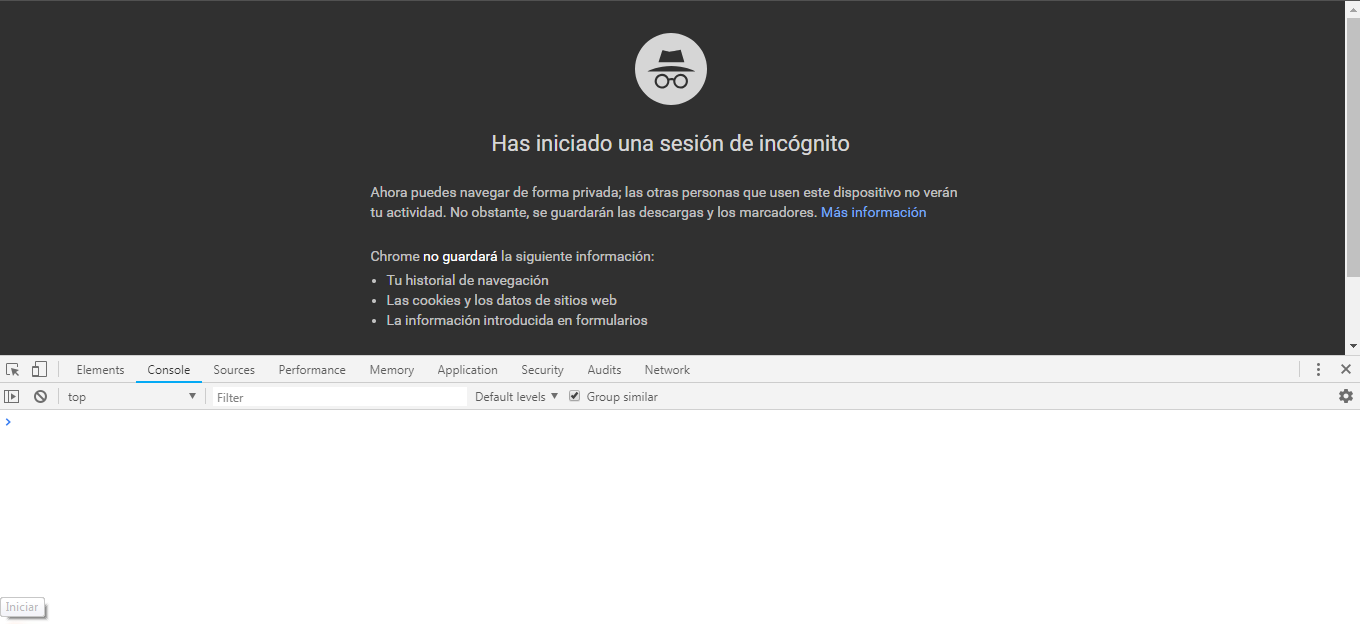
Solamente necesitas abrir cualquier navegador(Google Chrome, Firefox, Safari, etc.) y luego abrir la consola de web o herramientas de desarrollador de cualquier navegador. La tecla para abrir la consola o herramientas de desarrollador es F12, es una tecla común en la mayoría de navegadores.

Como se puede ver en la imagen esa son las herramientas de desarrollador del navegador Google Chrome, en nuestro ejemplo debemos estar en la pestaña de Consola, luego pegar la siguiente linea:
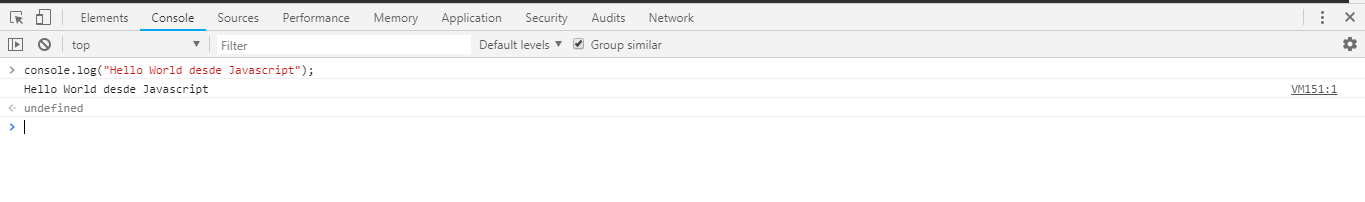
console.log("Hello World desde Javascript");
Con la linea anterior se podrá ver en la salida el siguiente resultado:

Segunda Forma
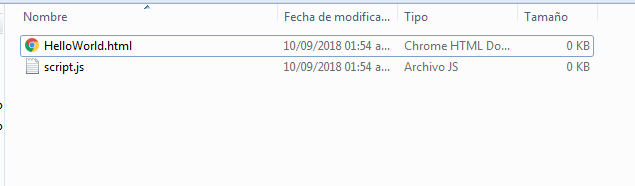
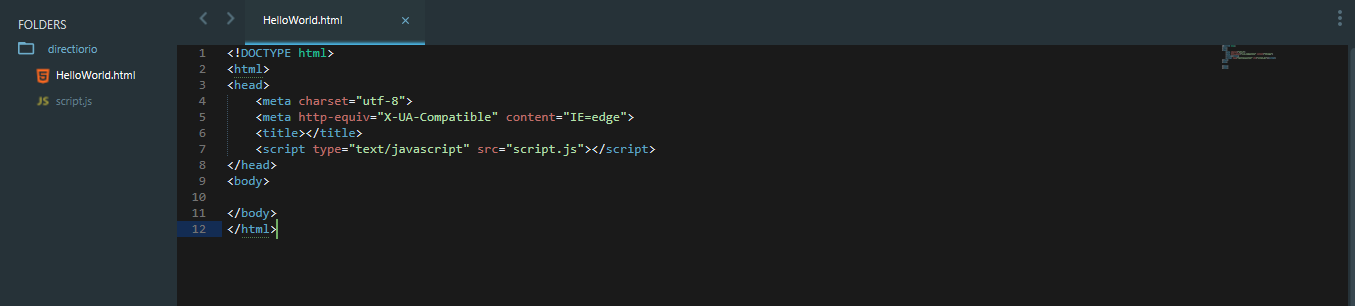
La forma correcta para hacer pruebas en Javascript es desde un archivo externo con extensión js, y enlazarlo dentro del archivo HTML para su ejecución. El directorio quedara de esta forma, ya que se debe crear la siguiente estructura para que funcione.

Los archivos puedes abrirlos con tu editor favorito, y agregarle el siguiente código a cada uno.


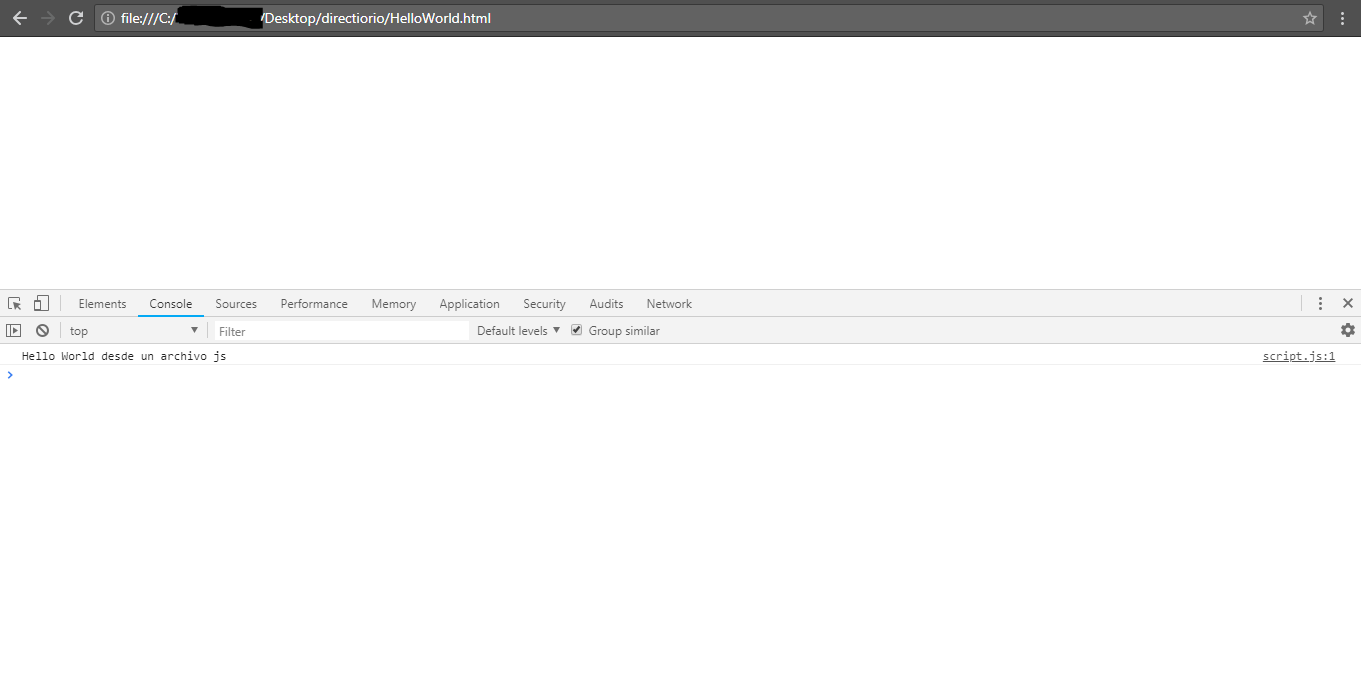
Como puedes observar es tan sencillo empezar a programar en el mundo de Javascript porque no requiere que tengas una maquina muy potente sino que con pocos requerimientos, un navegador y tu imaginación. Ahora para ejecutar el resultado, debemos dar doble clic en el archivo HTML y luego abrir las herramientas de desarrollador para visualizar el resultado en la pestaña de la consola.

En el siguiente te estaremos hablando de las estructuras de programación y elementos que hay en Javascript. Espero que este tutorial te sirva a introducirte. Un saludo.



0 comentarios